Dynamic Sources Integration
Lets create a RSS source and render it feed data to a layout.
Requirements
Make sure Essentials for YOOtheme Pro is installed and Sources Addon enabled.
How to enable Sources Addon
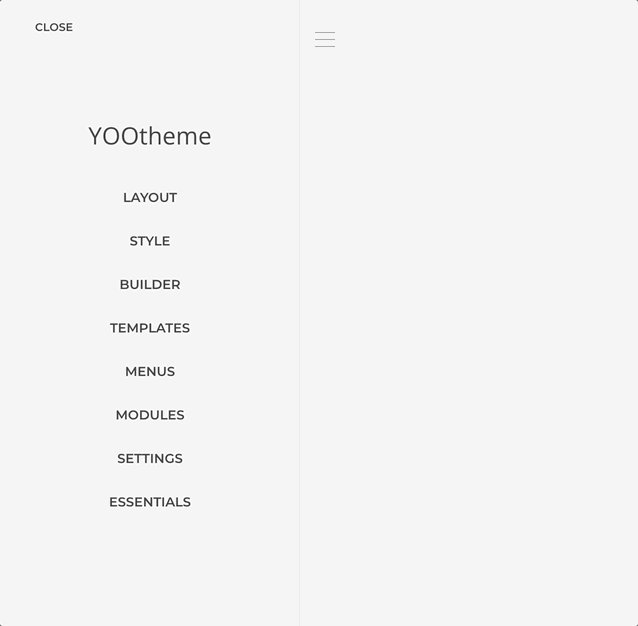
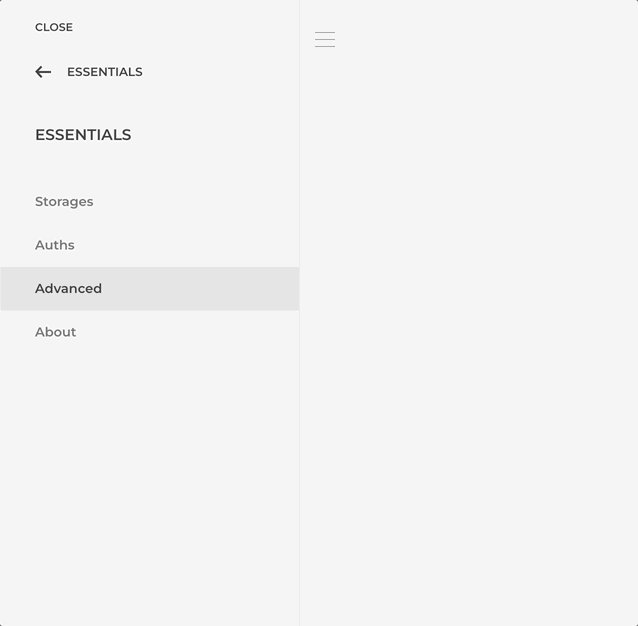
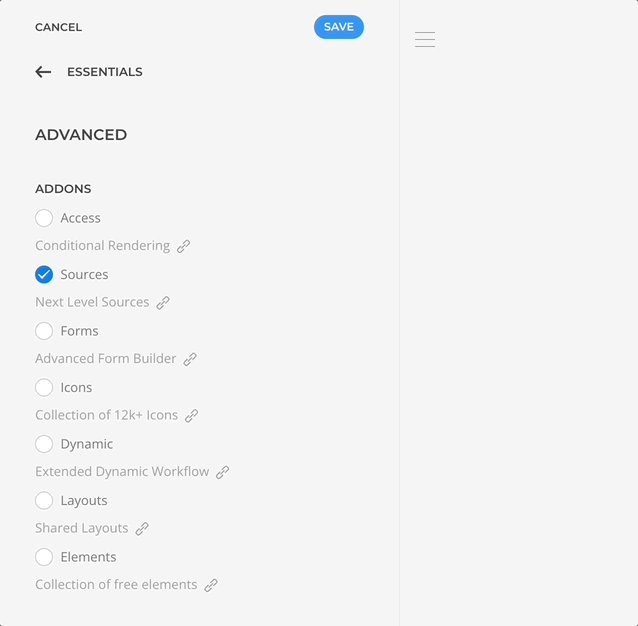
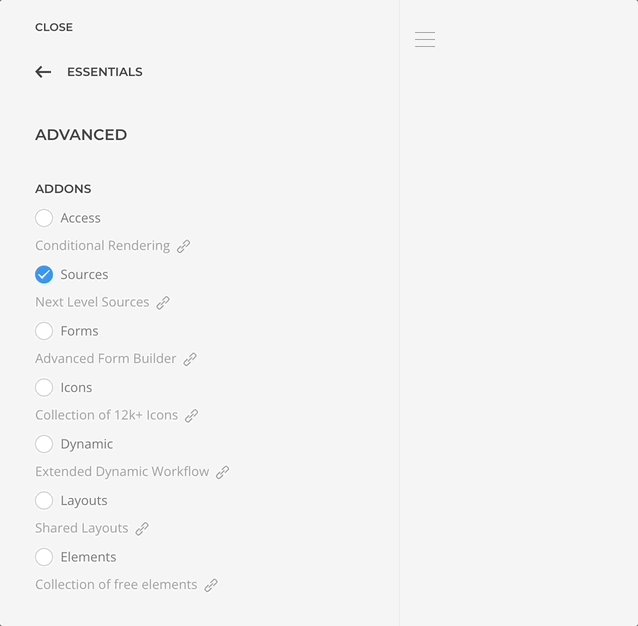
Open the Customizer -> Essentials -> Advanced panel and spot the Sources Addon checkbox. If is off, enable it, save the changes and refresh the page.
Notice that Sources is a premium addon not available in Essentials free release.

1. Create a Source Instance
Before being able to use a source we must first create an instance of it within the Sources manager.

- Open the Sources manager panel and click on Add Source.
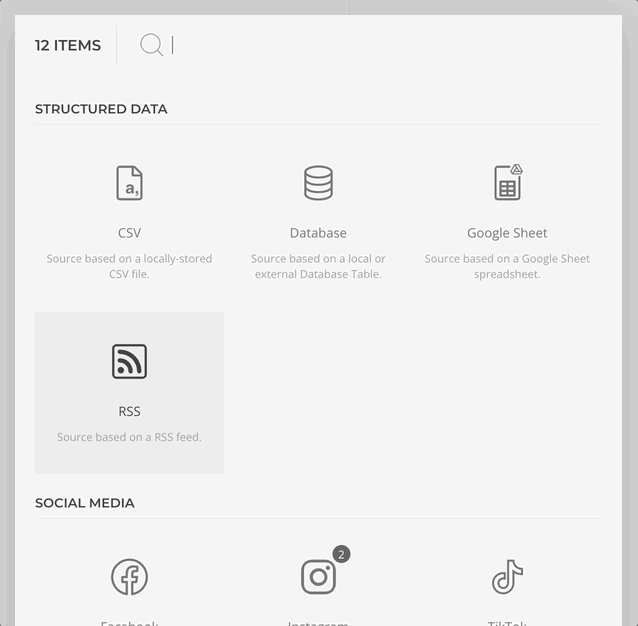
- Choose the source you want to make an instance from, e.g. RSS.
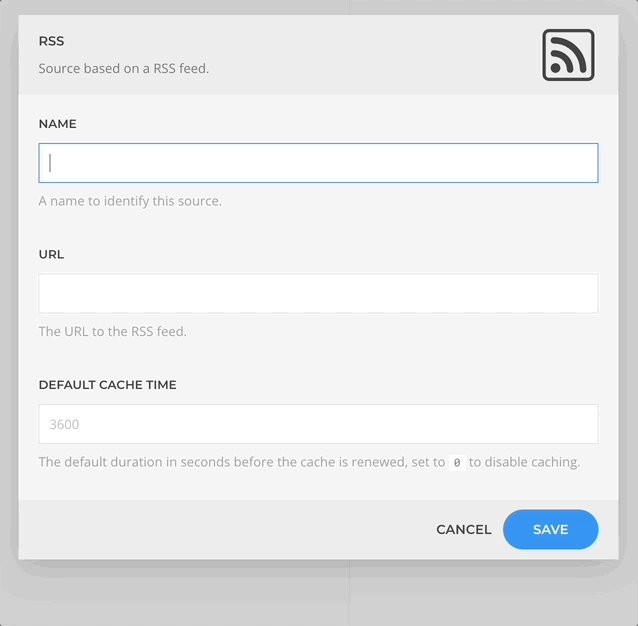
- Set the source name and the configuration basics, e.g. My Feed and
https://www.theverge.com/rss/reviews/index.xml. - Leave the rest as is and save.
2. Map the Source Content
Once the source instance has been created it schema will be generated based on it configuration and it content made available for mapping as any other dynamic core source. Lets map it content to the layout.

- Open the builder layout where you want to map the source.
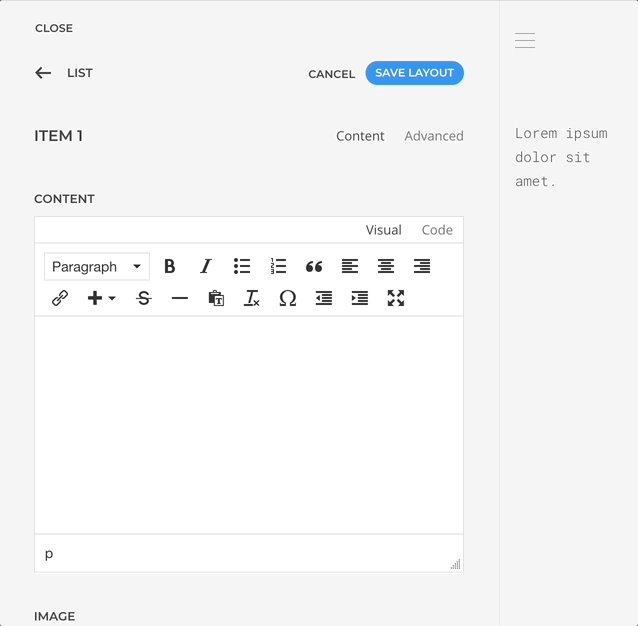
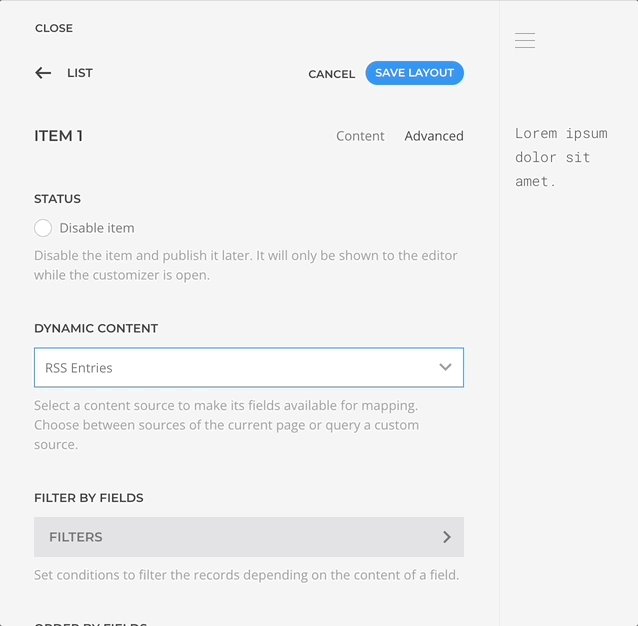
- Add a new Text Element and open it Advanced Tab settings.
- Finde the Dynamic Content select field and open it.
- From the RSS group choose the My Feed Entries option.
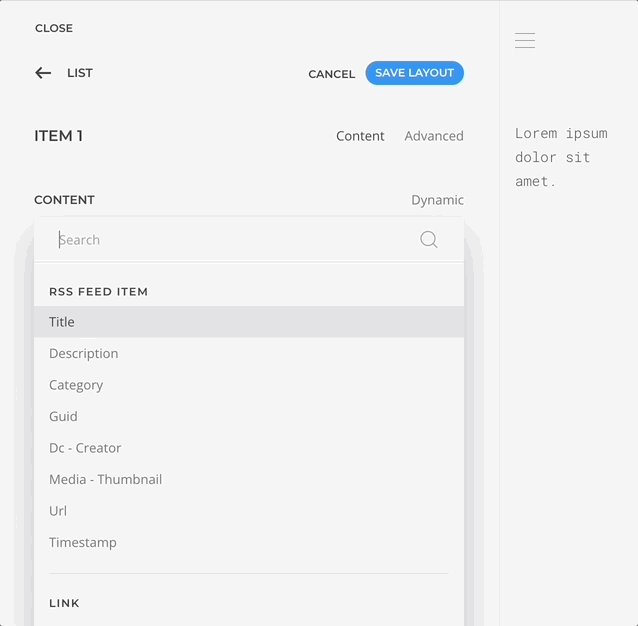
- Open the element Content Tab settings and click on the Dynamic button above the content field.
- Choose the data you want to map from the dropdown options.
A list of the feed entries should be rendered! For more insights about YOOtheme Dynamic Content workflow, consult the corresponding documentation.