Layout Libraries Integration
Create custom layout libraries which layouts can be stored locally or shared across multiple sites through the use of external storage options like FTP or Amazon S3.
Requirements
Make sure Essentials for YOOtheme Pro is installed and Layouts Addon enabled.
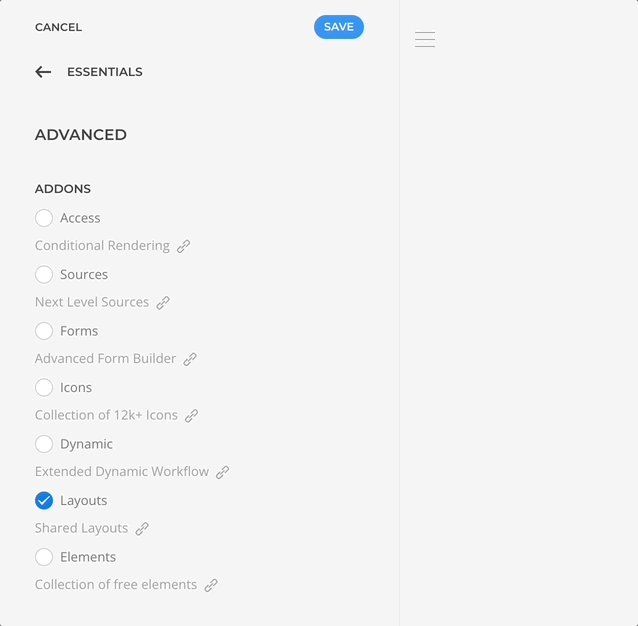
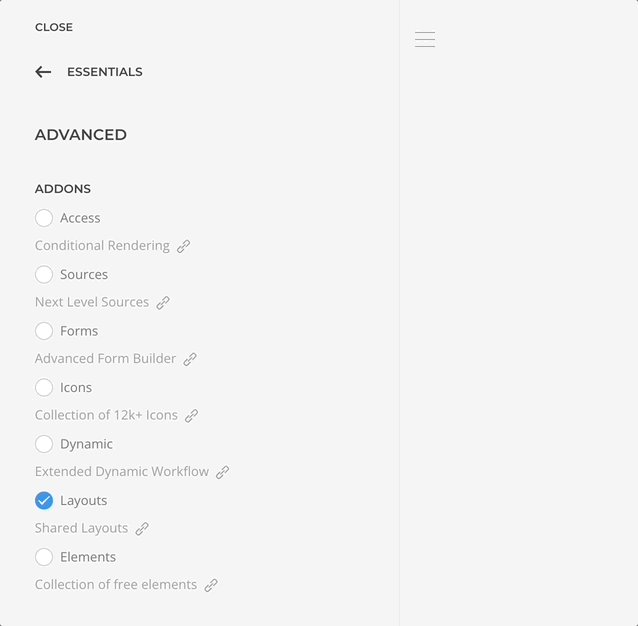
How to enable Layouts Addon
Open the Customizer -> Essentials -> Advanced panel and spot the Layouts Addon checkbox. If is off, enable it, save the changes and refresh the page.
Notice that Layouts is a premium addon not available in Essentials free release.

1. Create Library
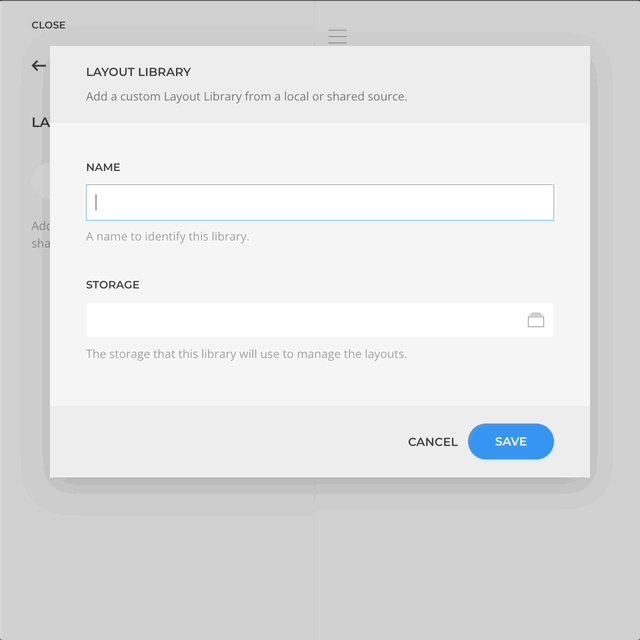
Let's create a custom layout library within the Layout Libraries manager.

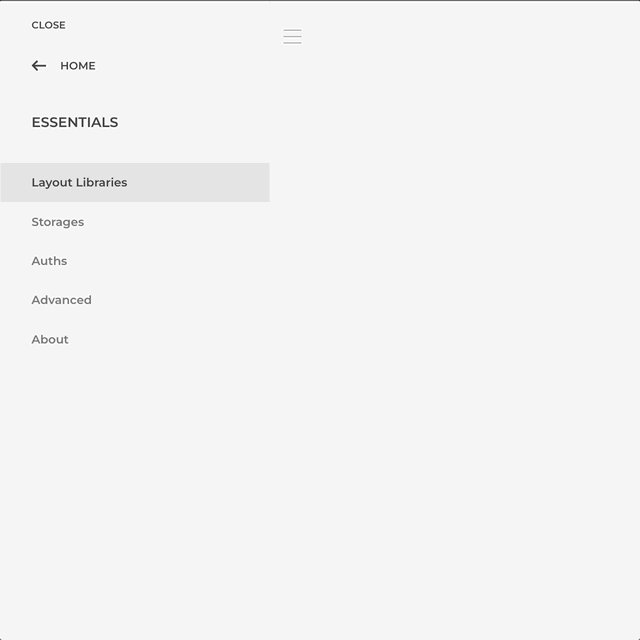
- Open the Layout Libraries manager.
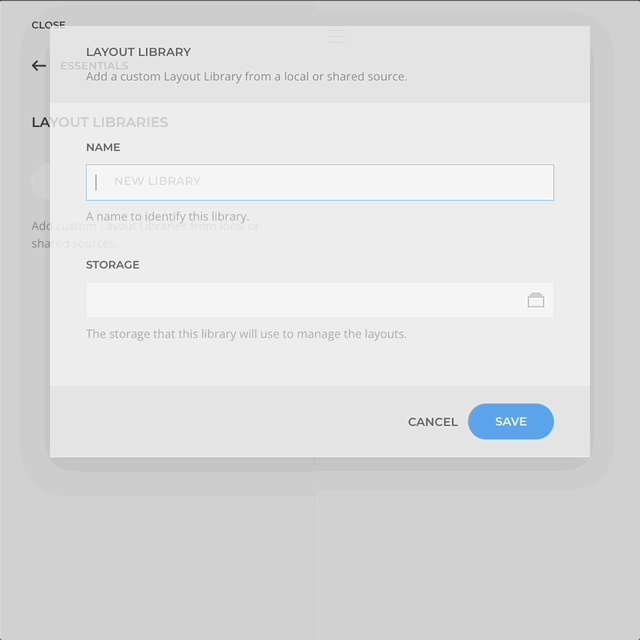
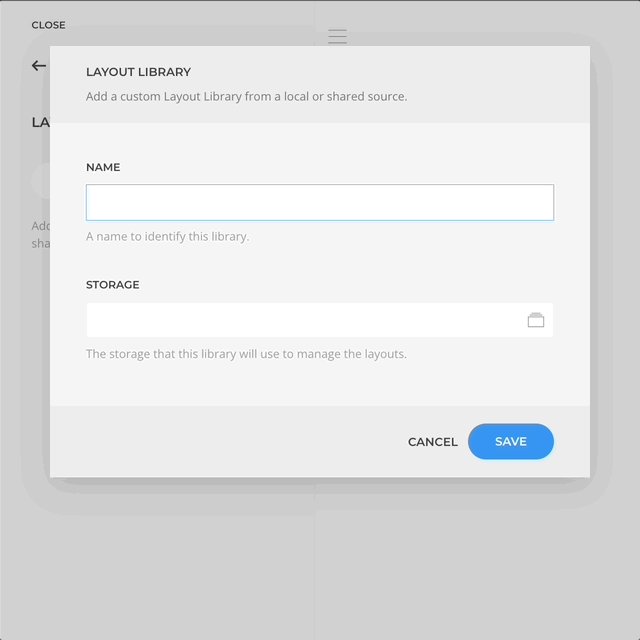
- Click on the New Library button and set a name for it.
2. Create Library Storage
In this case we are going to set a library with a local storage, but you can opt to set an external storage and that way enable layouts cross-site sharing.

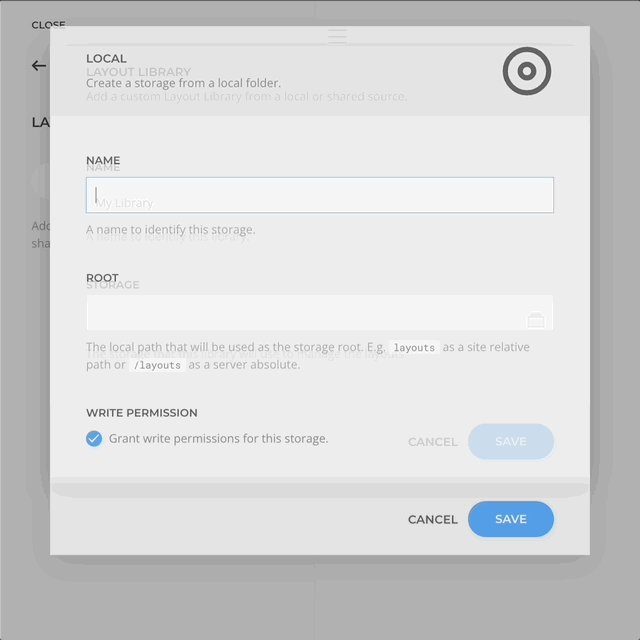
- In the Storage field click on the storage picker.
- Choose local storage or of choice.
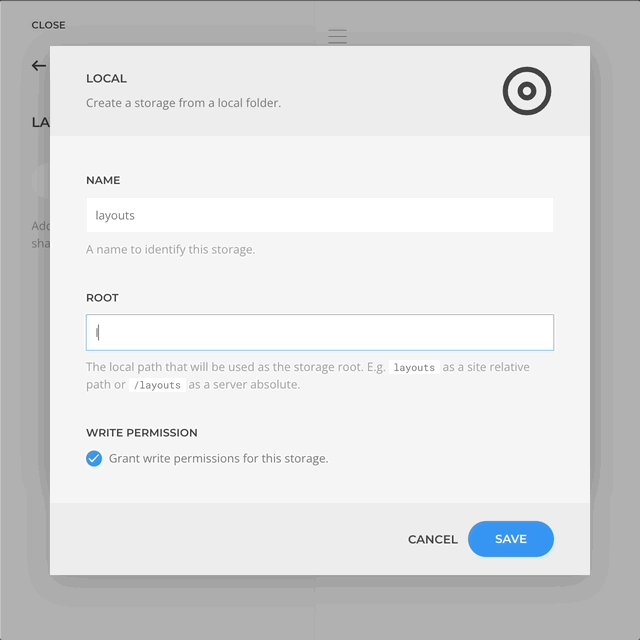
- Another modal will open, set the name and details.
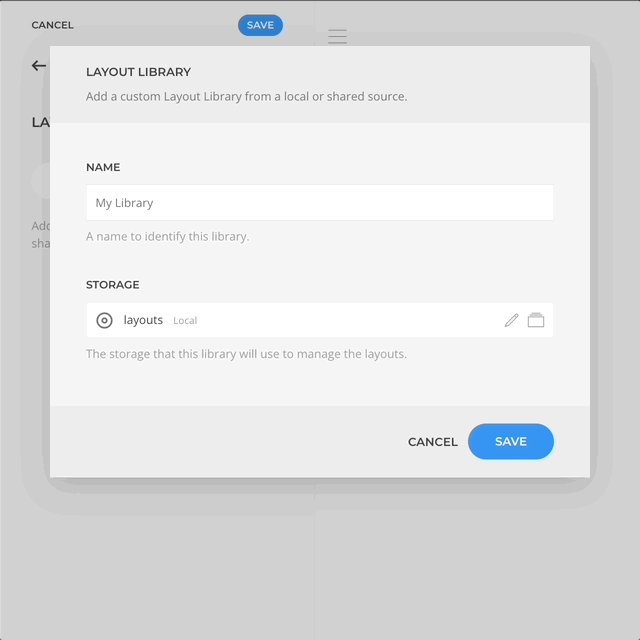
- Save the storage and library by clicking Save on both opened modals.
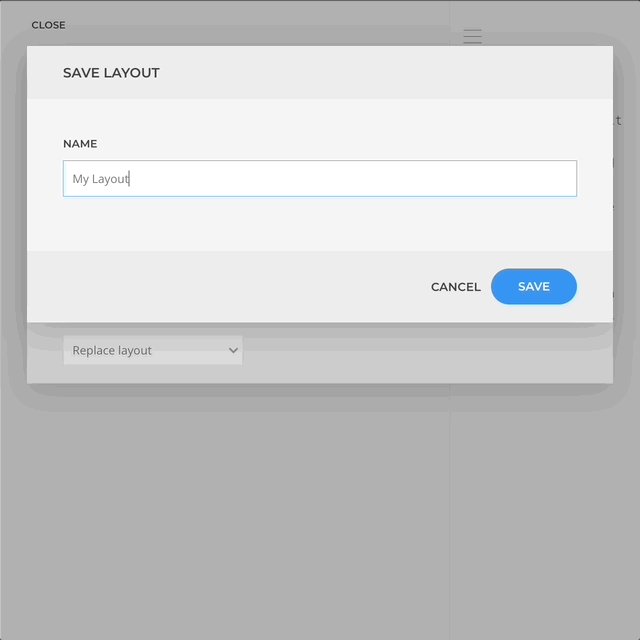
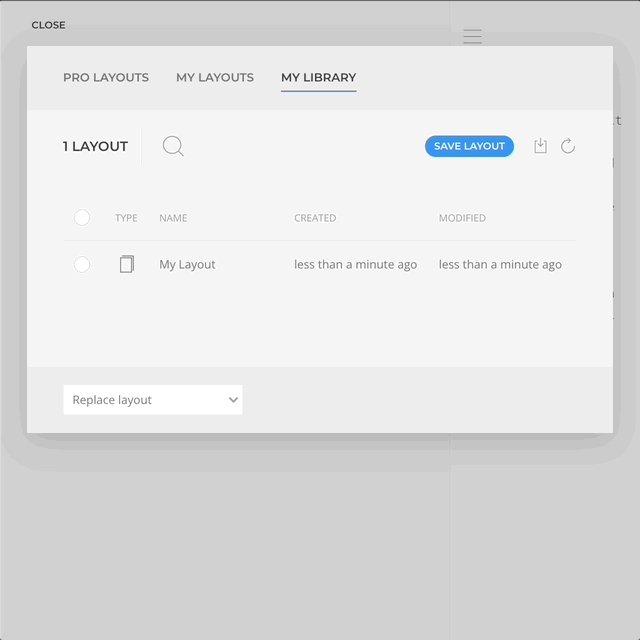
3. Save Layout To Library
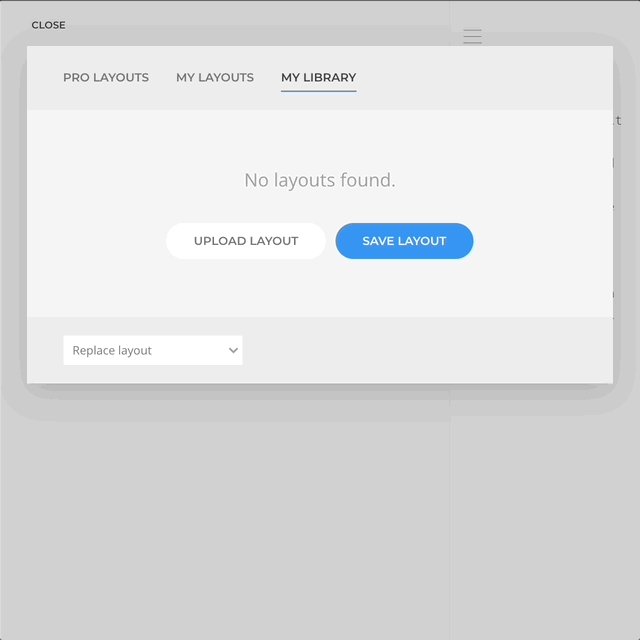
The new library will appear in the Layout Library modal Tab with the name used during it creation as well as in the elements presets modal. You can now save and load layouts within the new Library in the same way you are already used to.