Form Area
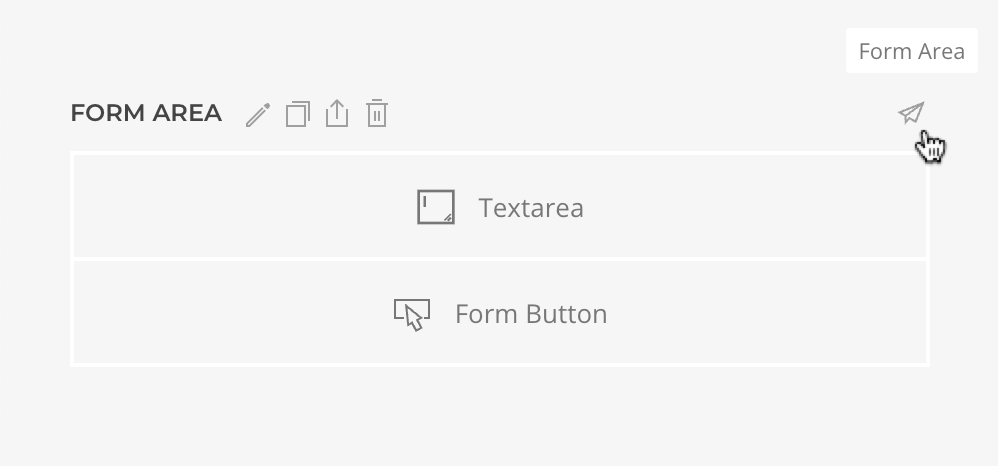
When a sublayout is defined as a Form Area it content is enclosed with a standard <form\> HTML element without losing builder capabilities. Forms are dynamic in nature as it is YOOtheme Pro builder with dynamic content. Essentials forms builds up on both to create a dynamic data workflow before and after a submission.

For every Form Area a paper-plane icon will appear in the builder's main panel to both state that the element is a Form Area as well as to allow directly opening its configuration panel when clicked.
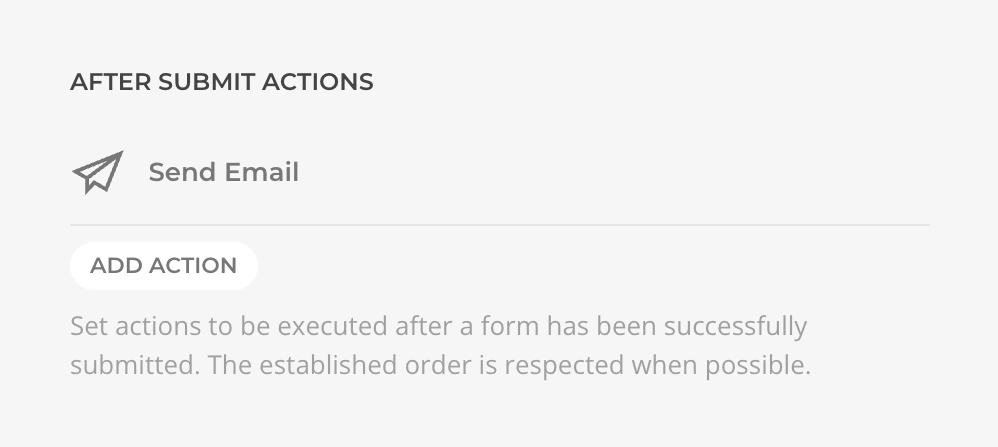
Actions
After Submit Actions, or simply actions, are multi-instance functions that will run sequentially after a form has been successfully submitted. Consult the After Submit Actions section for more details.

Hooks

| Event | Scope Variables | Description |
|---|---|---|
| Before Submission | event, form | Executes before the submission allowing to prevent it. |
| After Submission | event, form, data, response | Executes after successfull submission. |
| On Field Change | event, form, field, data | Executes after any form field value has changed. |
| On Submission Error | event, form, data, errors, validation | Executes after server side submission error, including validation errors. |
| On Validation Error | event, form, data | Executes after front-end validation error. |
TIP
For more advanced integrations and details consult Form Events section.
Settings

| Setting | Default | Description |
|---|---|---|
| After Submit Actions | [] | List of actions to execute after a successful submission. At least one action is necessary. |
| HTML 5 Validation | true | Whether to execute front side HTML5 validation before submission. Server side validation is always executed. |
| Reset After Submit | true | Whether to reset the form to it initial state after a successfull submission. |
Note
For field specific validation refer to elements field settings.

| Setting | Default | Description |
|---|---|---|
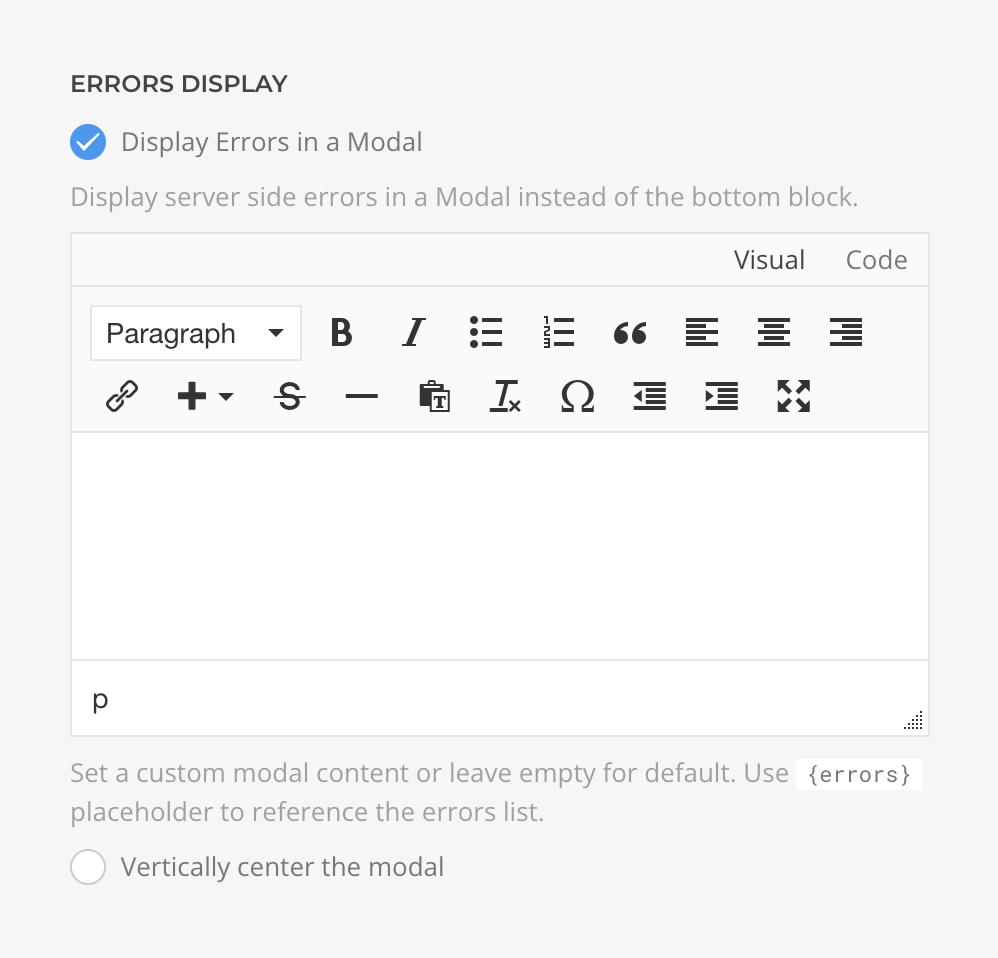
| Display in Modal | false | Wether to display server side errors in a Modal instead of the bottom block. |
| Modal Content | The content to be displayed in the modal, use {errors} as placeholder for the list of errors. | |
| Center Modal | false | Wether to vertically center the modal. |

| Setting | Default | Description |
|---|---|---|
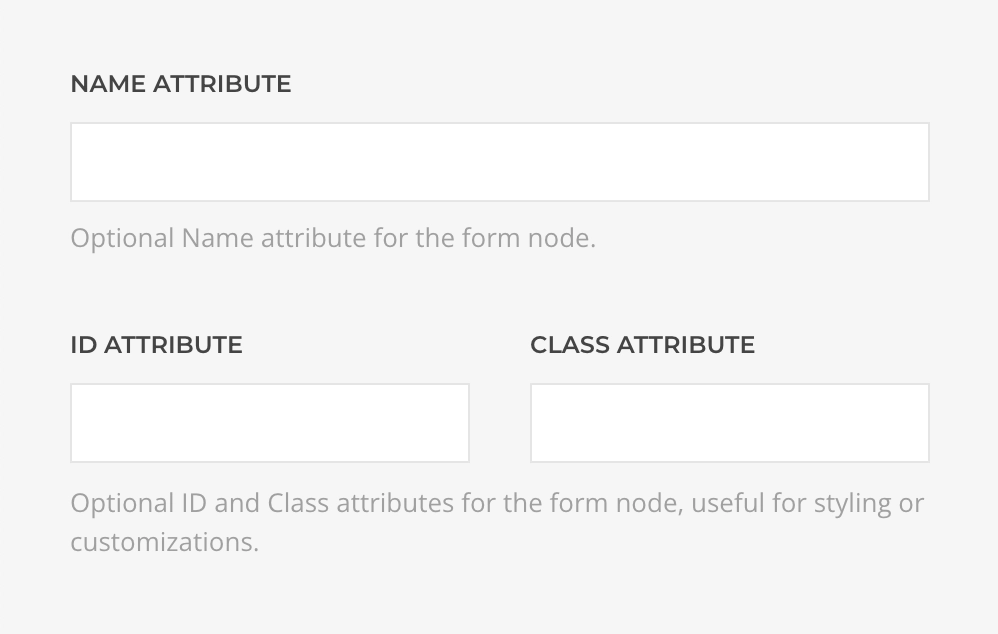
| Name | A custom name attribute for the form dom node. | |
| ID | A custom ID attribute for the form dom node. | |
| Class | Custom classes for the form dom node. |

| Setting | Description |
|---|---|
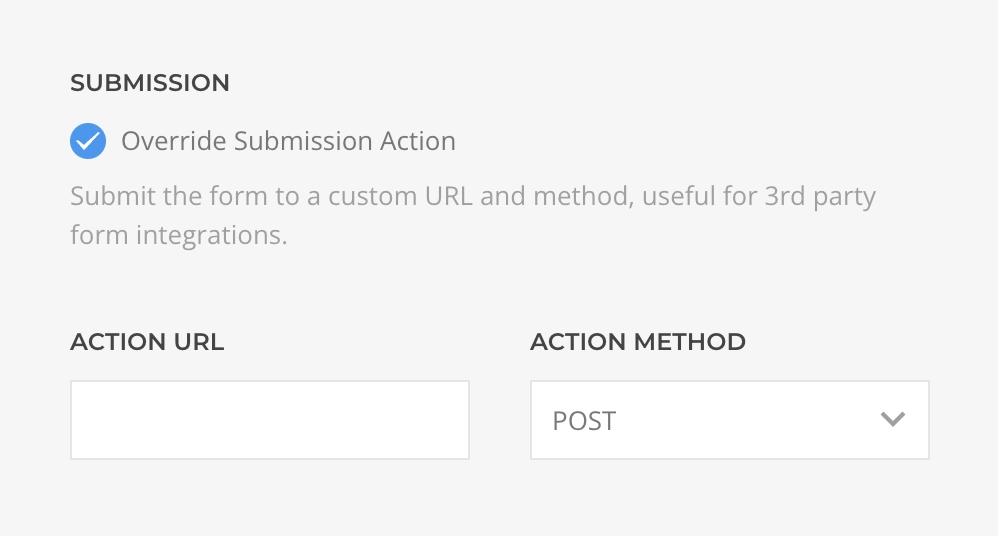
| Action URL | The URL where the form should submit the data to. |
| Action Method | The method that should user for submitting the data, GET or POST. |
Side Effects
Notice that when a custom action URL is set, server-side validation and after submit actions will not be executed.
Data Placeholders
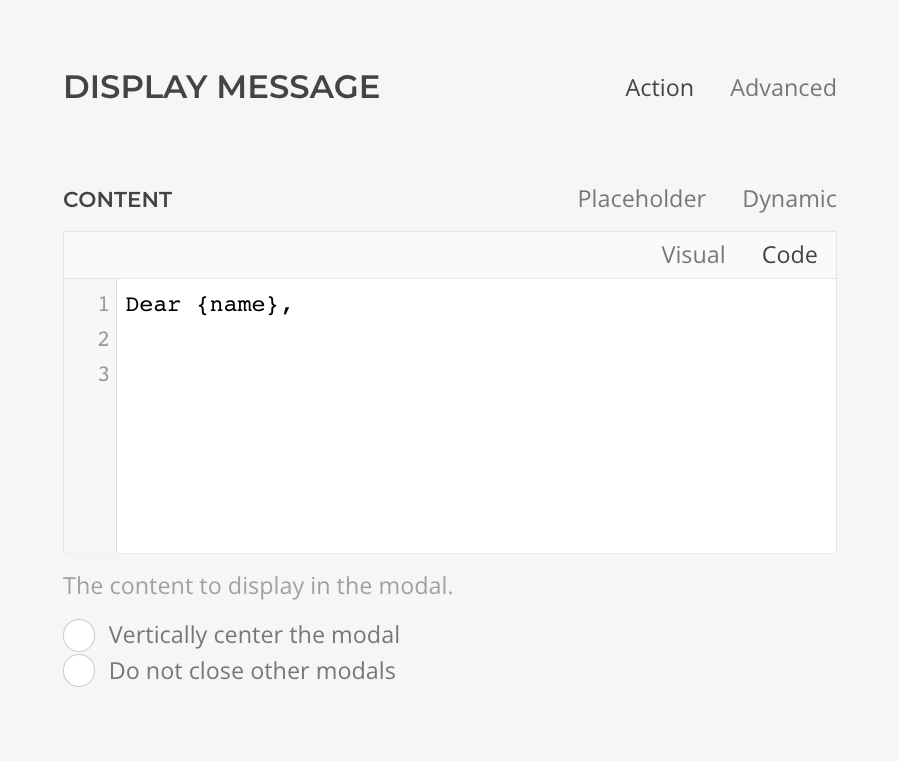
Data placeholders are plain string references to the submitted data based on their control names. For instance, if there is an input field with the control name email, the placeholder reference would be {email}. These placeholders can be placed in action settings and will be replaced with the submitted data value during the action execution.

TIP
For a more advanced data workflow combine a composed source with a forma area dynamic source.
Form Source
For each Form Area, a dynamic content source is created as an alternative, and more convenient, way of accessing submitted data during actions configuration. As a dynamic source, it has all the advantages of YOOtheme Pro Dynamic Content, like the ability to alter the submitted data with filters.
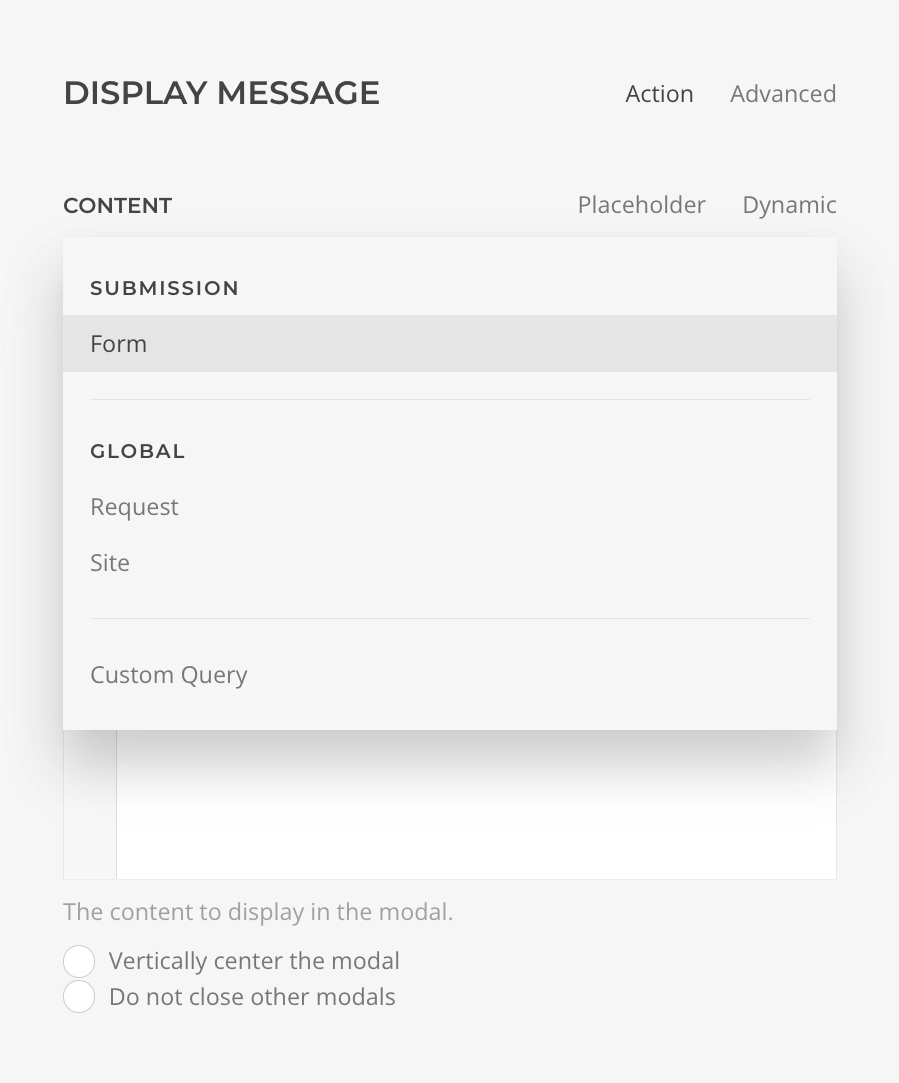
The mapping option for the Form Area source will be listed as part of each field Dynamic options under the Submission Group.

Validation
For a form data to be submitted it must pass the fields validation as well as the CAPTCHA validation, if any present. The validation is first run in the browser, and once again via server-side ajax request.
Each field has its own validation rules which can be set independently under the element Validation Tab settings. For more information and integration details, refer to elements documentation.
Custom Error Message
At the moment, it is only possible to customize the validation error messages for server-side validation, not for HTML5 validation. A workaround is to disable HTML5 validation in the Form Area configuration.