Form Elements
Form Elements are YOOtheme Pro builder elements used to structure a Form Area and define data specifics. Those are grouped under Form Essentials builder element library.

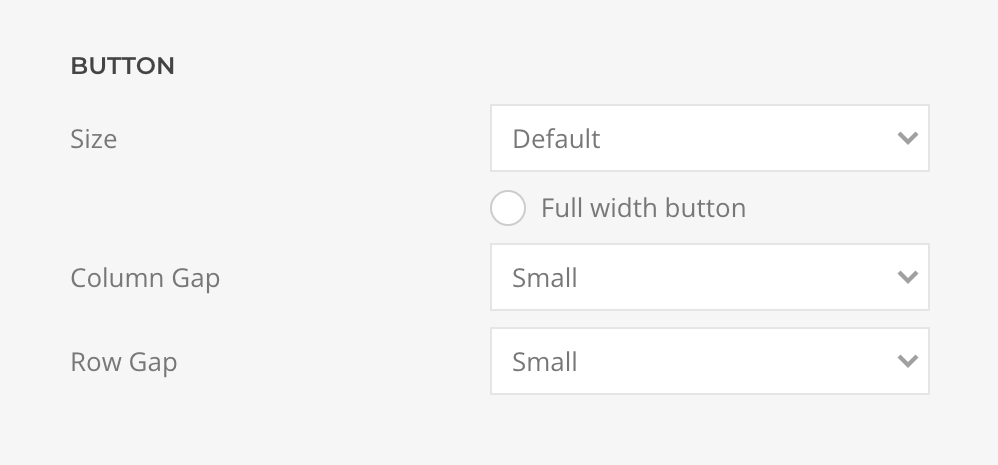
Button Element
The Form Button Element displays a grid of <button> HTML elements with support for submit and reset types. Each type is wrapped into a child element with its specific features.

| Setting | Description |
|---|---|
| Size | The field size defined by uk-form-{size} modifier. |
| Full Width | Should the field occupy the full width of its parent. |
| Column Gap | The size of the gap between grid columns. |
| Row Gap | The size of the gap between grid rows. |
Button Reset Element
Child of Button Element, the Button Reset Element displays a <button type="reset"> HTML element, use it to display a button that will reset the form.
| Setting | Description | Dynamic |
|---|---|---|
| Content | The text for the button. | ✓ |
| Style | The button style as Default, Primary, Secondary, Danger, Text, Link, Link Muted, or Link Text. | |
| Icon | The name of the Icon that will be displayed inside the button. | ✓ |
| Icon Alignment | The side of the button where the icon will be positioned, Left or Right. |
Button Submit Element
Child of Button Element, the Button Submit Element displays a <button type="submit"> HTML element, use it to display a button that will submit the form.
| Setting | Description | Dynamic |
|---|---|---|
| Content | The text for the button. | ✓ |
| Style | The button style as Default, Primary, Secondary, Danger, Text, Link, Link Muted, or Link Text. | |
| Icon | The name of the Icon that will be displayed inside the button. | ✓ |
| Icon Alignment | The side of the button where the icon will be positioned, Left or Right. |
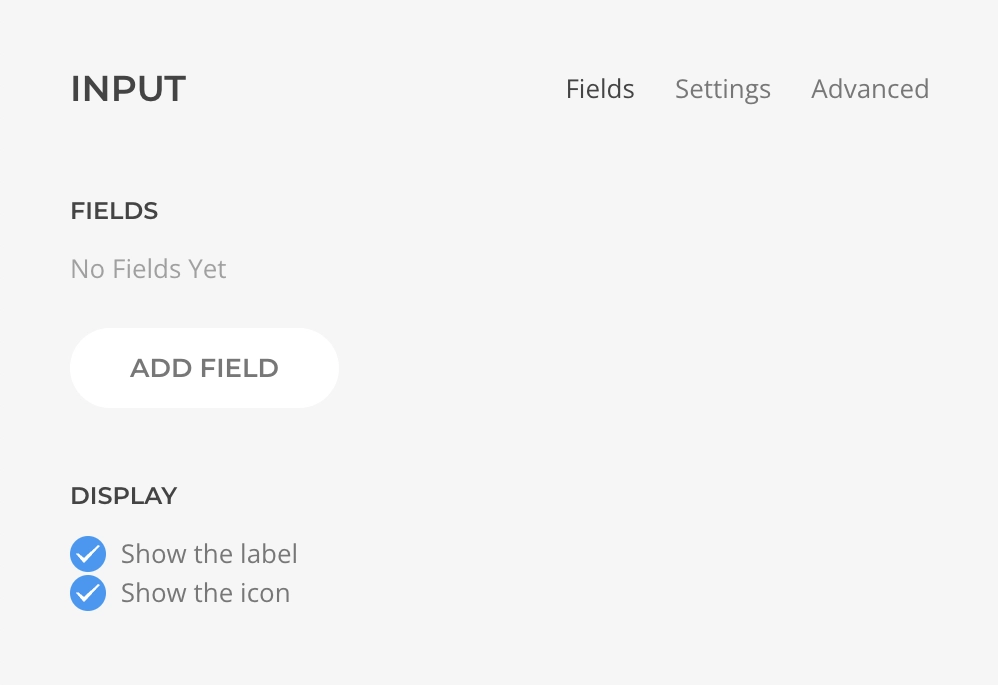
Input Element
The Input Element displays a grid of <input> HTML elements with support for text, date, email, number, password, tel, url, month, time, and week types. Each type is wrapped into a child element with its specific features and validation covered in the next sections.
Set multiple children of any type and control the display, grid, and settings of all of them within the parent with an option to override.

| Setting | Description |
|---|---|
| Show Label | Should the label be displayed for all children. |
| Show Icon | Should the icon be displayed for all children. |

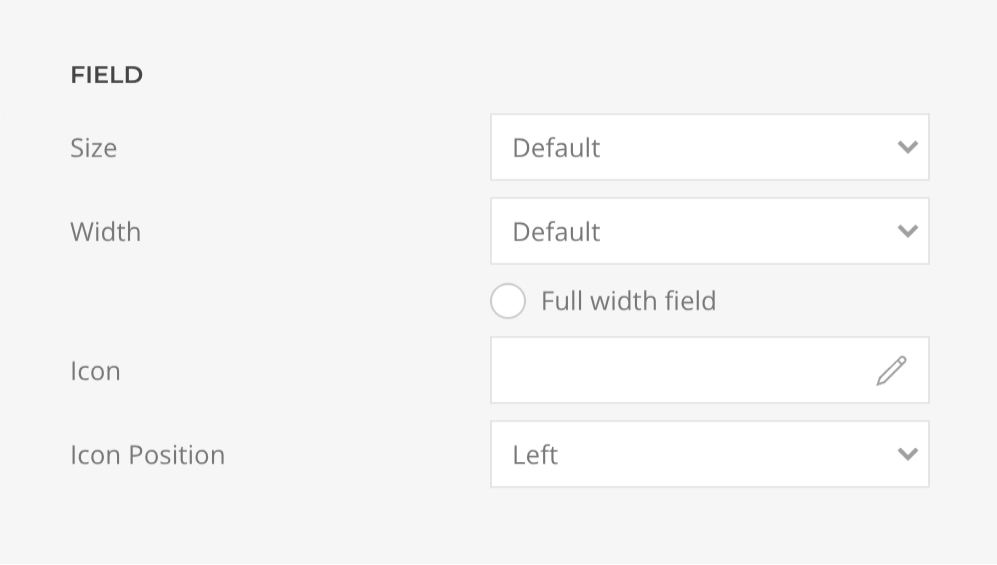
| Setting | Description |
|---|---|
| Size | The field size defined by uk-form-{size} modifier. |
| Width | The field width defined by uk-form-width-{width} modifier. |
| Full Width | Should the field occupy the full width of its parent. |
| Icon | The name of the Icon that will be displayed inside the field. |
| Icon Alignment | The side of the field where the icon will be aligned, Left or Right. |

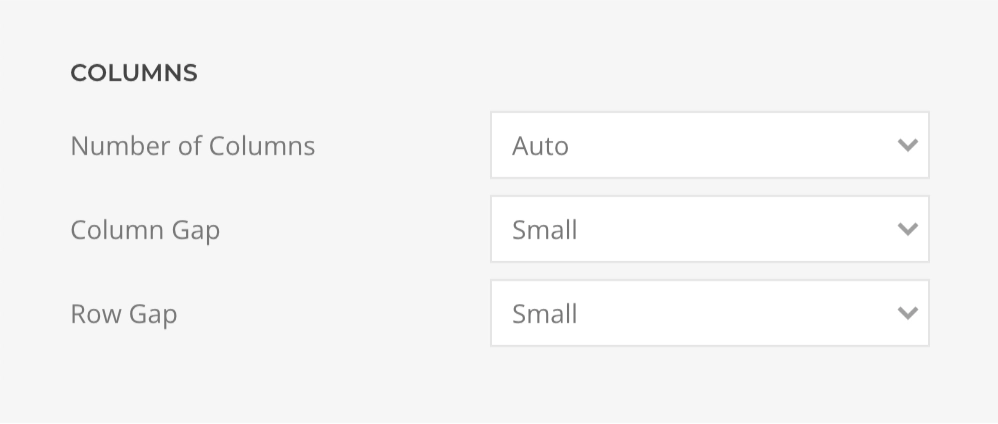
| Setting | Description |
|---|---|
| Number of Columns | The amount of grid columns. |
| Column Gap | The size of the gap between grid columns. |
| Row Gap | The size of the gap between grid rows. |
Input Text Element
Child of Input Element, the Input Text Element displays a <input type="text"> HTML element, use it to create one-line text fields.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Number Element
Child of Input Element, the Input Number Element displays a <input type="number"> HTML element, use it to create one-line fields restricted to numerical entries. The browser may opt to provide stepper arrows to let the user increase and decrease the value using their mouse or by tapping with a fingertip.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
While the browser validation invalidates any entry that isn't a number, it inherits common validation with the following specifics:
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum amount that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max | The maximum amount that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Date Element
Child of Input Element, the Input Date Element displays a <input type="date"> HTML element, use it to create one-line date edit fields.
Styling Limitations
Date input relies on the browser's native implementation, the picker and icon style is inconsistent and its customization is not possible.
| Setting | Description | Dynamic |
|---|---|---|
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
WARNING
Browser does not apply any validation other than the user agent's interface, when supported, restricting the input to a date value. As we cannot entirely rely on the browser, a date format validation is performed on the server side.
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum date that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max | The maximum date that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Email Element
Child of Input Element, the Input Email Element displays a <input type="email"> HTML element, use it to create one-line e-mail address edit fields.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
WARNING
Browser-side validation ensures that only text that matches the standard format for Internet e-mail addresses is entered. If you need the URL to be restricted further you can set a regular expression pattern.
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Time Element
Child of Input Element, the Input Time Element displays a <input type="time"> HTML element, use it to create one-line time edit fields.
Styling Limitations
Time input relies on the browser's native implementation, the picker and icon style is inconsistent and its customization is not possible.
| Setting | Description | Dynamic |
|---|---|---|
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
WARNING
Browser does not apply any validation other than the user agent's interface, when supported, restricting the input to a time value. As we cannot entirely rely on the browser, a time format validation is performed on the server side.
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum time that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max | The maximum time that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Url Element
Child of Input Element, the Input Url Element displays a <input type="url"> HTML element, use it to create one-line url edit fields.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
Browser-side validation ensures that only text that matches the standard format for URLs is entered. If you need the URL to be restricted further you can set a regular expression pattern.
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Password Element
Child of Input Element, the Input Password Element displays a <input type="password"> HTML element, use it to create one-line text field where the user can input it password without it being visible. The text is obscured usually by replacing each character with a symbol such as an asterisk (*) or a dot (•). This character will vary depending on the user agent and operating system.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Month Element
Child of Input Element, the Input Month Element displays a <input type="month"> HTML element, use it to create one-line month edit fields.
Styling Limitations
Month input relies on the browser's native implementation, the picker and icon style is inconsistent and its customization is not possible.
| Setting | Description | Dynamic |
|---|---|---|
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
WARNING
Browser does not apply any validation other than the user agent's interface, when supported, restricting the input to a date value.
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum month that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max | The maximum month that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Input Tel Element
Child of Input Element, the Input Tel Element displays a <input type="tel"> HTML element, use it to create one-line telephone number edit fields.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Textarea Element
The Textarea Element displays a <textarea> HTML element, use it to allow users entering a sizeable amount of free-form text, for example, a comment on a review or feedback form.
| Setting | Description | Dynamic |
|---|---|---|
| Placeholder | The text to be shown while there is no user input. | ✓ |
| Size | The field size applyied with uk-form-{size} modifier. | |
| Width | The field width applyied with uk-form-width-{width} modifier. | |
| Rows | The number of visible text lines by setting a value for rows attribute. | |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The default value for the field. The user can change it. | ✓ |
| Readonly | Should the field be read-only. Any default value will be unedible. | |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. | |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min Length | The minimum content length that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max Length | The maximum content length that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Pattern | The regular expression pattern that the input value must match to. | ✓ | ✓ | ✓ |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Range Element
The Range Element displays a <input type="range"> HTML element, use it to allow users to enter a numeric value in a specified range which precise value, however, is not considered important.
| Setting | Description |
|---|---|
| Size | The field size applied with uk-form-{size} modifier. |
| Width | The field width applied with uk-form-width-{width} modifier. |
| Label | The title for the field that represents the field data. |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. |
| Value | The default value for the field. The user can change it. |
| Readonly | Should the field be read-only. Any default value will be unedible. |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum amount that the input value must constrain to, greater than or equal to. | ✓ | ✓ | ✓ |
| Max | The maximum amount that the input value must constrain to, lower than or equal to. | ✓ | ✓ | ✓ |
| Step | The multiple of which the input value must constrain to. | ✓ | ✓ | |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Select Element
The Select Element displays a <select> HTML element, use it to allow users to choose, by selection, a single or multiple pre-established options.
| Setting | Description |
|---|---|
| Size | The field size applied with uk-form-{size} modifier. |
| Width | The field width applied with uk-form-width-{width} modifier. |
| Height | The number of rows in the list that will be visible by default, if Multiple Selection is enabled. |
| Multiple Selection | Should it be allowed to choose more than one option. |
| Label | The title for the field that represents the field data. |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. |
| Value | The default value for the field. The user can change it. |
| Readonly | Should the field be read-only. Any default value will be unedible. |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
Options are specified as child items that can be input manually as well as dynamically with the use of a Dynamic Content source. Each option has the following settings:

| Setting | Description | Required |
|---|---|---|
| Value | The option value, must be unique among its siblings. | ✓ |
| Text | The option text, defaults to the value if omitted. HTML tags are supported. | ✓ |
| State | Defines if the option is Disabled or Enabled. Disabled options are unusable and unclickable. | ✓ |
| Id | The option ID attribute, it overrides any ID set in the parent element. | ✓ |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum amount of options that must be chosen, greater than or equal to. | ✓ | ✓ | |
| Max | The maximum amount of options that can be chosen, lower than or equal to. | ✓ | ✓ | |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
TIP
For a select with a placeholder add an option with an empty value and custom label above all other options.
Checkbox Element
The Checkbox Element displays a group of <input type="checkbox"> HTML elements wrapped in a <label>, use it to allow users choosing, by toggling boxes, a single or multiple pre-established options.
| Setting | Description |
|---|---|
| Layout | The layout that will be used to display the options, Vertical or Horizontal. |
| Label | The title for the field that represents the field data. |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. |
| Value | The default value for the field. The user can change it. |
| Readonly | Should the field be read-only. Any default value will be unedible. |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
Options are specified as child items that can be input manually as well as dynamically with the use of a Dynamic Content source. Each option has the following settings:

| Setting | Description | Required |
|---|---|---|
| Value | The option value, must be unique among its siblings. | ✓ |
| Text | The option text, defaults to the value if omitted. HTML tags are supported. | ✓ |
| State | Defines if the option is Disabled or Enabled. Disabled options are unusable and unclickable. | ✓ |
| Id | The option ID attribute, it overrides any ID set in the parent element. | ✓ |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Min | The minimum amount of options that must be chosen, greater than or equal to. | ✓ | ✓ | |
| Max | The maximum amount of options that can be chosen, lower than or equal to. | ✓ | ✓ | |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Radio Element
The Radio Element displays a group of <input type="radio"> HTML elements wrapped in a <label>, use it to allow users choosing a single option from a pre-established group.
| Setting | Description |
|---|---|
| Layout | The layout that will be used to display the options, Vertical or Horizontal. |
| Label | The title for the field that represents the field data. |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. |
| Value | The default value for the field. The user can change it. |
| Readonly | Should the field be read-only. Any default value will be unedible. |
| Autofocus | Should the field will be autofocused as soon as the page loads. Only one field can be focused on each page. |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |
Options are specified as child items that can be input manually as well as dynamically with the use of a Dynamic Content source. Each option has the following settings:

| Setting | Description | Required |
|---|---|---|
| Value | The option value, must be unique among its siblings. | ✓ |
| Text | The option text, defaults to the value if omitted. HTML tags are supported. | ✓ |
| State | Defines if the option is Disabled or Enabled. Disabled options are unusable and unclickable. | ✓ |
| Id | The option ID attribute, it overrides any ID set in the parent element. | ✓ |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Upload Element
The Upload Element displays a <input type="file"> HTML element wrapped with a UIkit Custom Control, use it to allow users uploading one or more files from their device.
| Setting | Description | Dynamic |
|---|---|---|
| Upload to | The server path where the file will be uploaded to. | ✓ |
| Filename | An optional filename to rename the uploaded file with. | ✓ |
| Allow multiple | Should be allowed to upload multiple files simultaneously. | |
| Avoid collisions | Should the uploaded filename be renamed in the case of a name conflict with a pre-existing file. The new name will be the original name appended with _{n}, being n a sequential number. | |
| Label | The title for the field that represents the field data. | ✓ |
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Sync ID / Control | Should the field ID attribute obtain it value from the Control Name. |

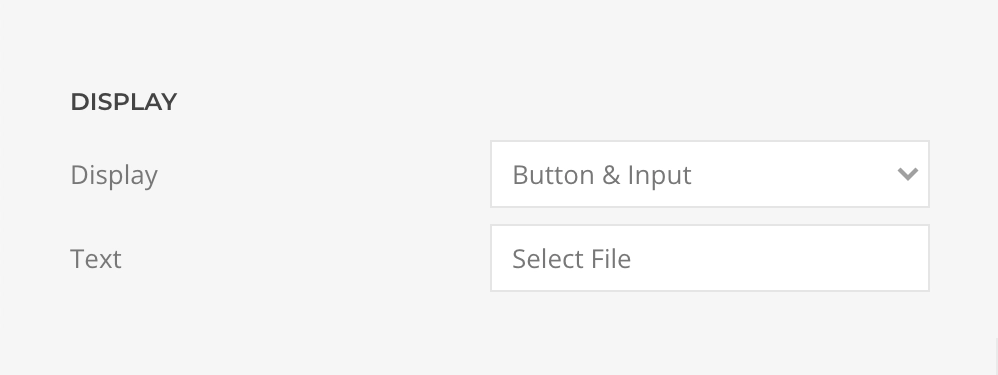
| Setting | Description |
|---|---|
| Display | The combination of HTML elements to show, Button & Input, Button, Link, or Native. |
| Text | The text for the button or link, if those are displayed. |

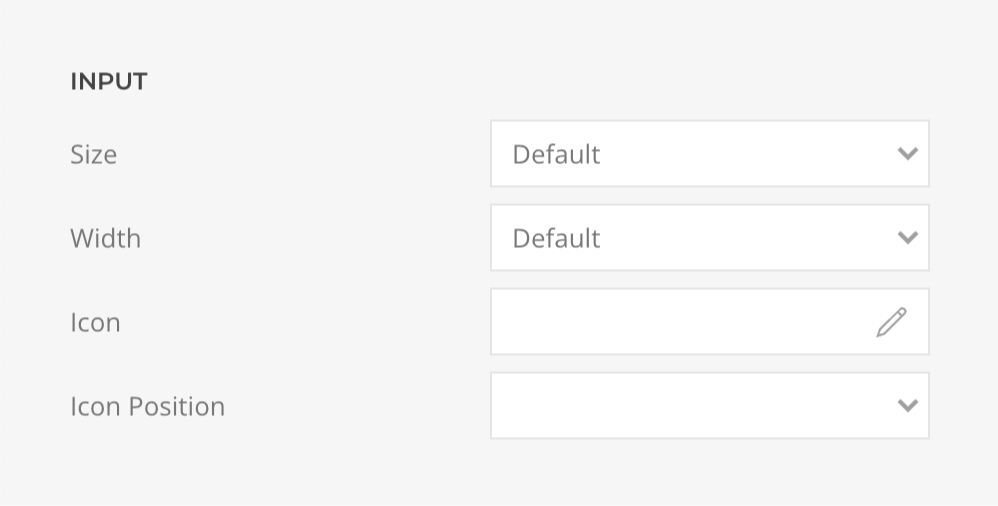
| Setting | Description |
|---|---|
| Icon | The name of the Icon that will be displayed inside the input field. |
| Icon Alignment | The side of the field where the icon will be aligned, Left or Right. |

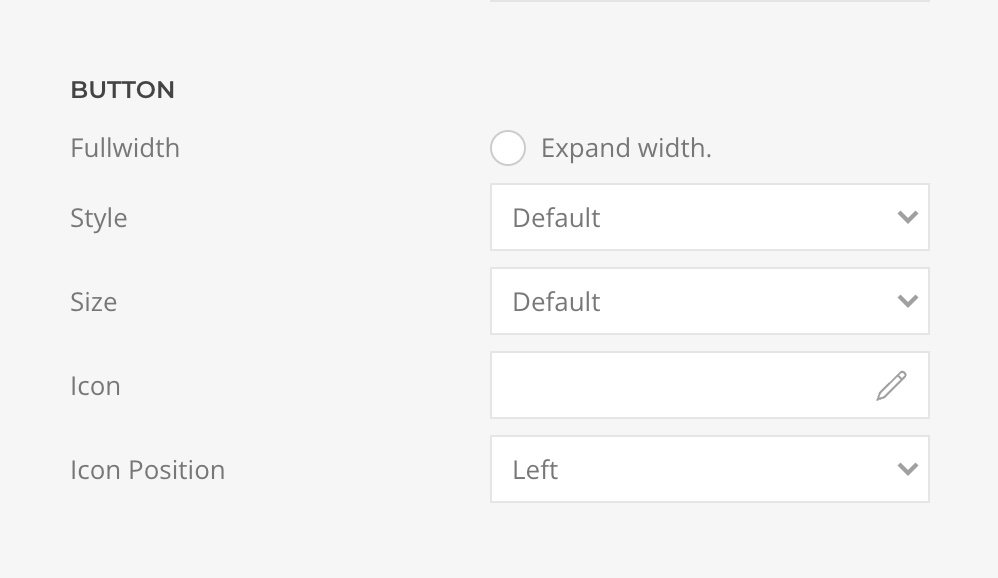
| Setting | Description |
|---|---|
| Full Width | Should the button occupy the full width of its parent. |
| Icon | The name of the Icon that will be displayed inside the input field. |
| Icon Alignment | The side of the button where the icon will be aligned, Left or Right. |
| Validation | Description | Dynamic | Browser Side | Server Side |
|---|---|---|---|---|
| Mime Types | The comma-separated list of mime types that the uploaded files must constrain to, e.g. image/png, video/*. | ✓ | ✓ | ✓ |
| Extensions | The comma-separated list of file extensions that the uploaded files must constrain to, e.g. png, jpg, gif. | ✓ | ✓ | ✓ |
| Min File Size | The minimum size that the uploaded files must constrain to, greater than or equal to, using any standard size unit B, KB, MB, GB, TB, PB, EB, ZB, or YB. | ✓ | ✓ | |
| Max File Size | The maximum size that the uploaded files must constrain to, lower than or equal to, using the same size units as Min File Size. | ✓ | ✓ | |
| Required | Defines if the field must have a value. | ✓ | ✓ | ✓ |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ | ✓ |
Hidden Element
The Hidden Element displays a <input type="hidden"> HTML element, use it to include data that cannot be seen or modified by users when a form is submitted.
| Setting | Description | Dynamic |
|---|---|---|
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. | ✓ |
| Value | The value to submit for the control. | ✓ |
Honeypot Element
The Honeypot Element is an invisible spam protection technique that creates a hidden form field that should remain empty when submitted by legitimate users. Bots and automated scripts often fill out all available fields, making this an effective way to identify and reject spam submissions.
The honeypot technique works by including a field that is hidden from human users via CSS, but visible to bots. When a submission includes data in this field, it's automatically flagged as spam and rejected.
| Setting | Description | Dynamic |
|---|---|---|
| Control | The name that identifies the field control within the form. It's required and must be unique for the Form Area. It's recommended to use a generic name that might attract bots like "email", "website", or "url". | ✓ |
| Min seconds | A submission done in less than the specified seconds will be considered invalid. | |
| Error Message | A message that will be displayed if the element validation fails. Optionally use {fieldlabel} as placeholder, it will be replaced with the field label. | ✓ |
Best Practices
- Use a generic control name that bots might find attractive (like "email", "website", "phone")
- Position the honeypot element anywhere in your form - it will be automatically hidden
- Combine with CAPTCHA elements for enhanced spam protection
- Test your forms to ensure the honeypot doesn't interfere with legitimate submissions
Accessibility
The honeypot field uses display: none and other CSS techniques to hide it from both visual users and screen readers, ensuring it doesn't affect form accessibility.
Fieldset Element
The Fieldset Element displays a <fieldset> HTML element, use it to group fields for visual and accessibility purposes.
| Setting | Description |
|---|---|
| Content | The text for the button. |
| Layout | The layout for the fields display, Horizontal or Stacked. |
| Show Label | Should the label of the field be displayed. |