Icons Integration
Lets expand the builder icon library with a third-party icon collection and display one of it icons.
Requirements
Make sure Essentials for YOOtheme Pro is installed and Icons Addon enabled.
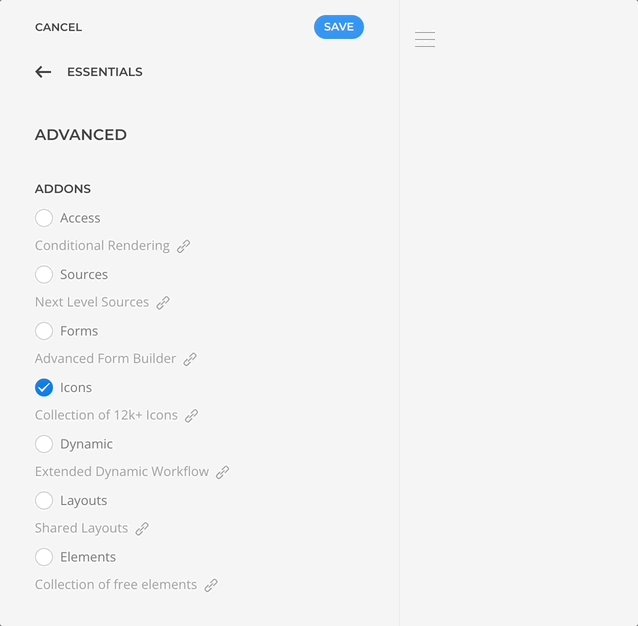
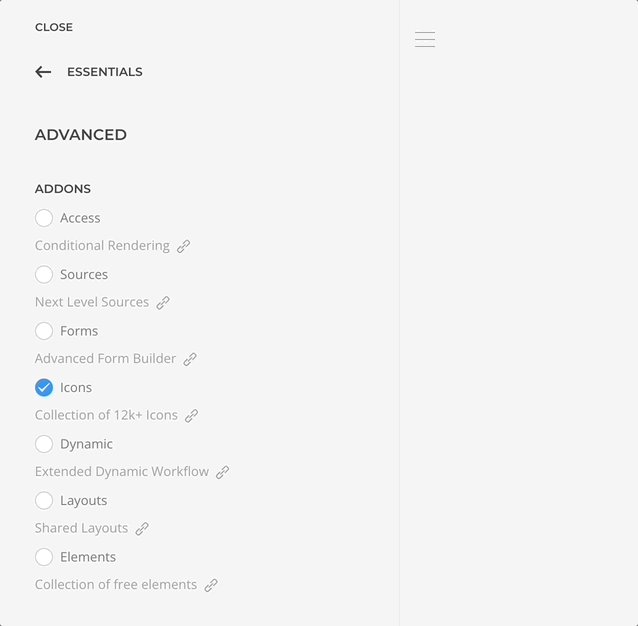
How to enable Icons Addon
Open the Customizer -> Essentials -> Advanced panel and spot the Icons Addon checkbox. If is off, enable it, save the changes and refresh the page.
Notice that Icons is a premium addon not available in Essentials free release.

1. Add an Icon Collection
Before being able to choose an icon we must first install a collection within the Icon Collections manager.
![]()
- Open the manager within Customizer -> Essentials panel.
- Click on the Add Collection button and choose some collection.
- Wait until the collection is listed in the manager.
2. Display an Icon
Now that a collection is installed we are ready to use them in our layouts.
![]()
- Open some layout within the builder.
- Add an Icon Element and click on the Icon Picker.
- In the picker Modal select the Collections Tab and choose some icon.
The chosen icon should be displayed!