Form Builder
Transform any sublayout into a form area, configure form fields, and define actions to execute after a successful submission—all within a streamlined workflow.
How to enable Forms Addon
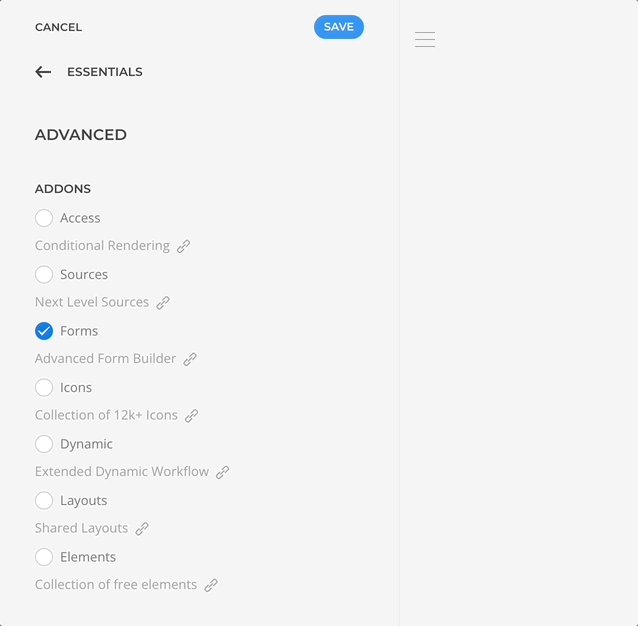
Open the Customizer -> Essentials -> Advanced panel and spot the Forms Addon checkbox. If is off, enable it, save the changes and refresh the page.

Create a Form Area
An Essential form is structured inside a Form Area. Lets create one.

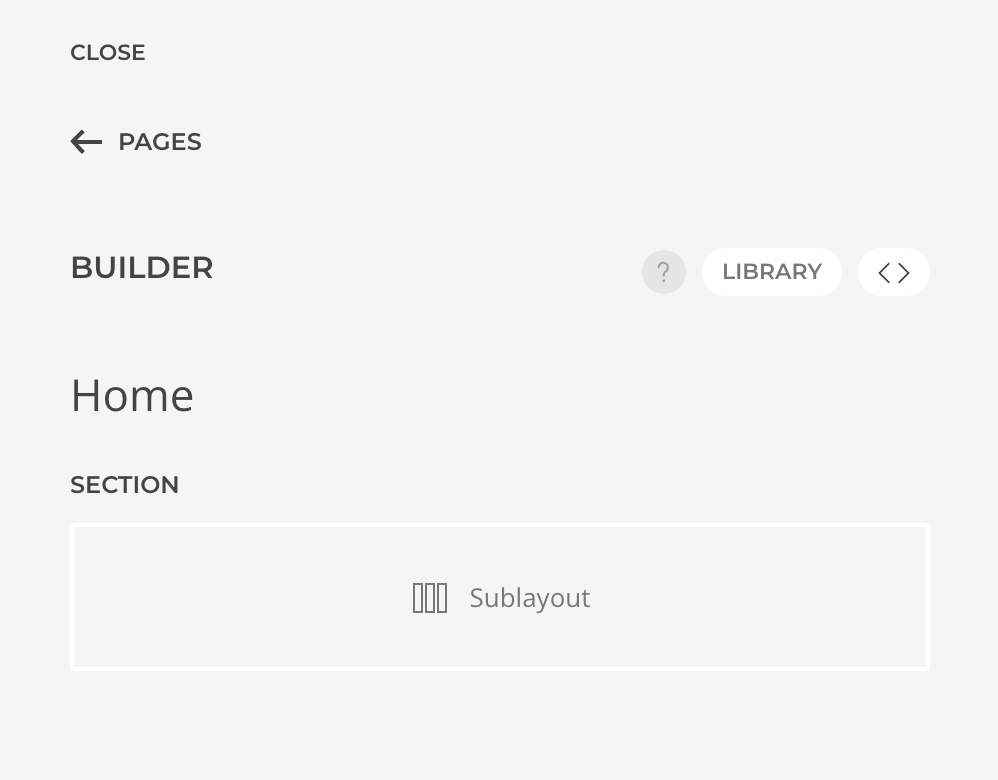
- Open the layout builder where you want to create the form.
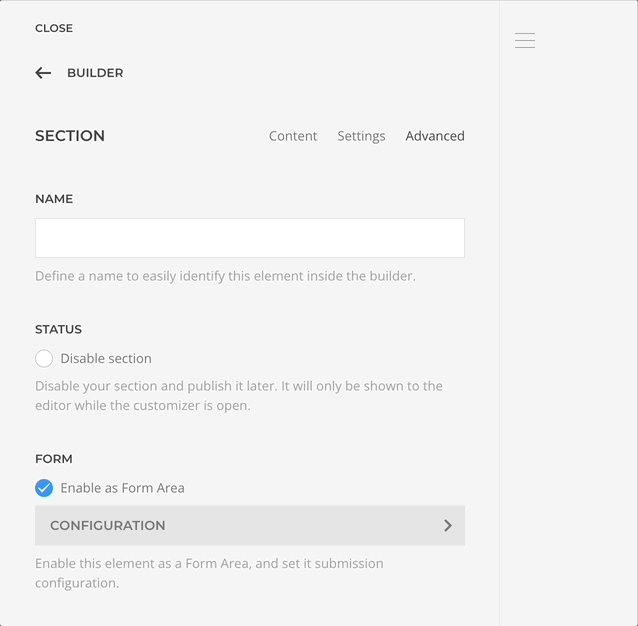
- Add a Sublayout element and access its Advanced Tab settings.
- Toggle the
Enable as Form Areacheckbox.
Add After Submit Actions
The section has now been declared as a Form Area and we can add after submit actions to greet the submitter with a custom message.
TIP
For more advanced scenarios, adding Email and SaveTo actions would be necessary to send an email and save the submitted data.

- Open the Form Area configuration created in the previous step.
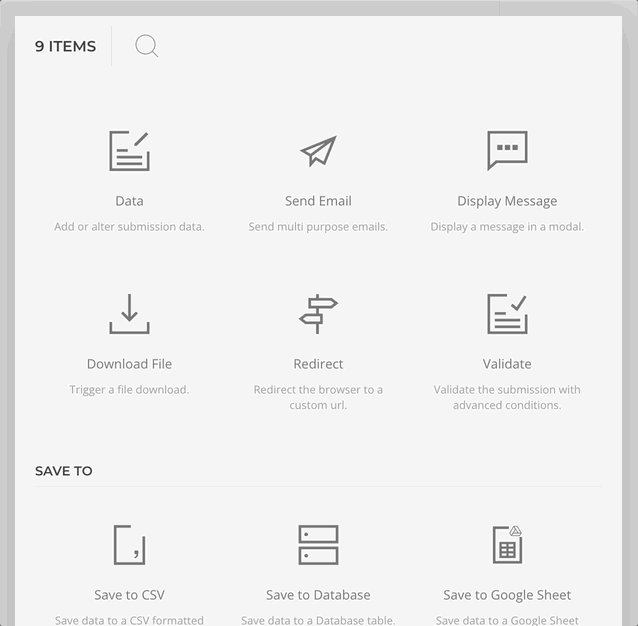
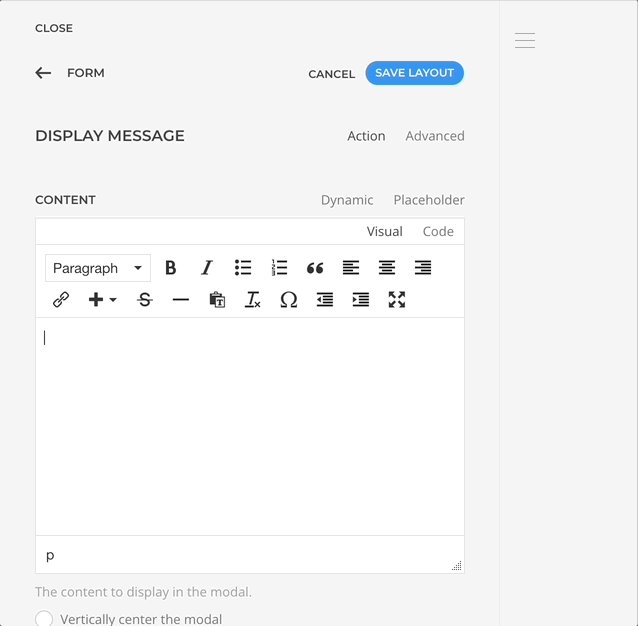
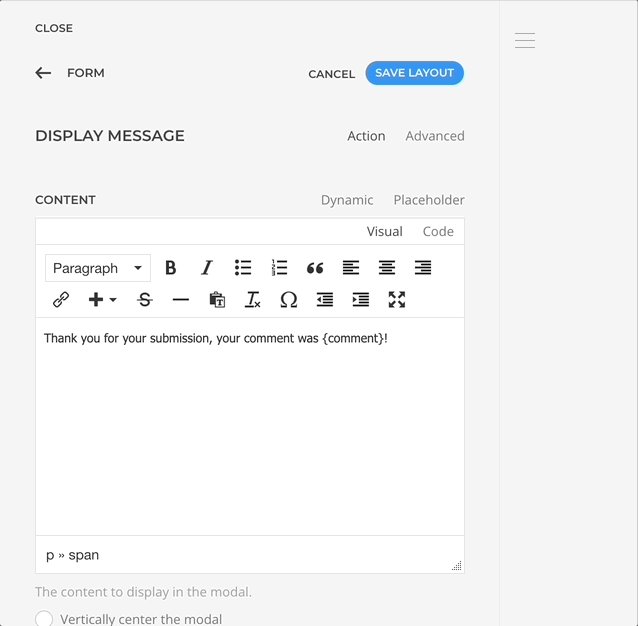
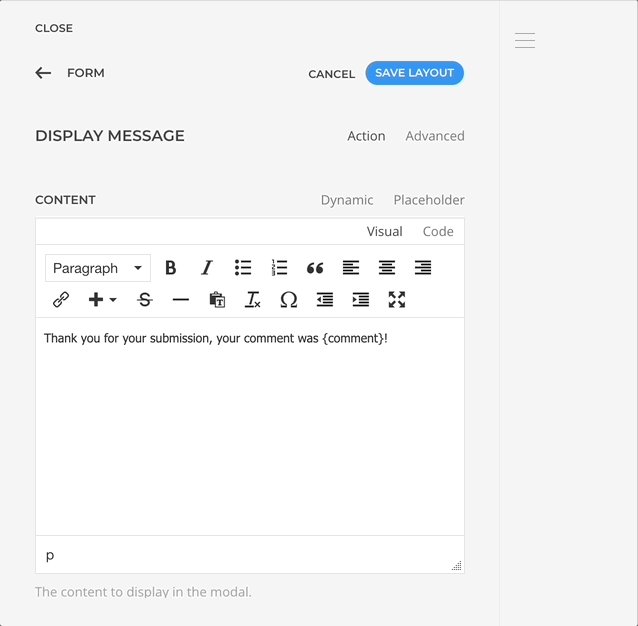
- In After Submit Actions, add a new action of type Display Message.
- Input
Thank you for your submission, your comment was {comment}!in the Message field.
Notice the {comment} part
It's what we call Data Placeholders, and is one of the simplest and direct ways to reference submitted data.
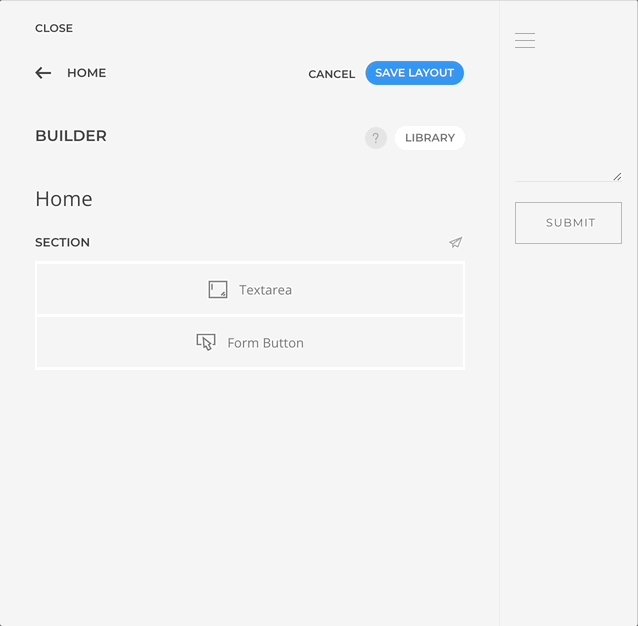
Add Form Fields
Essentials comes with prebuild elements to structure a form as needed. Let's add a textarea to collect the comment and a submit button.

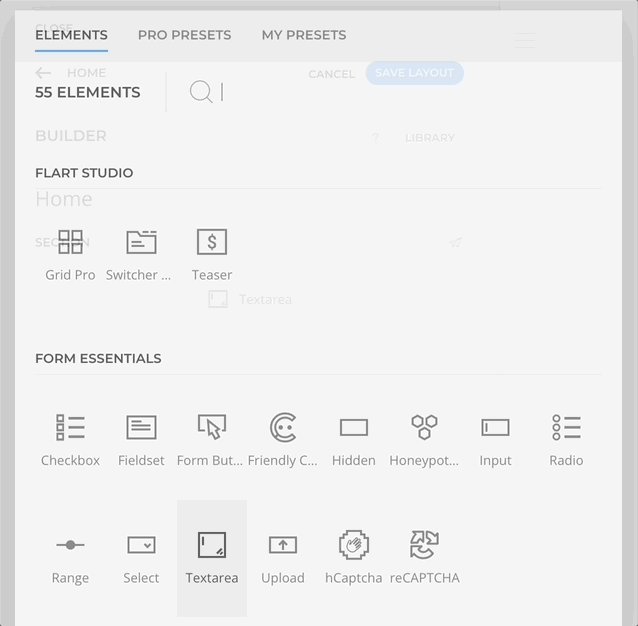
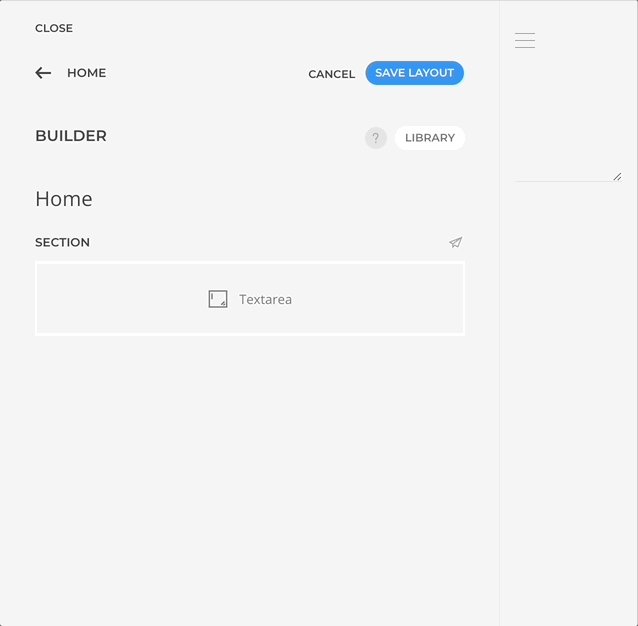
- Return to the builder main panel and add a Textarea Element from the
Form Essentialsgroup. - Open its configuration panel and input
commentin the Control Name setting. - Add a Button Element which will render as a submit button by default.
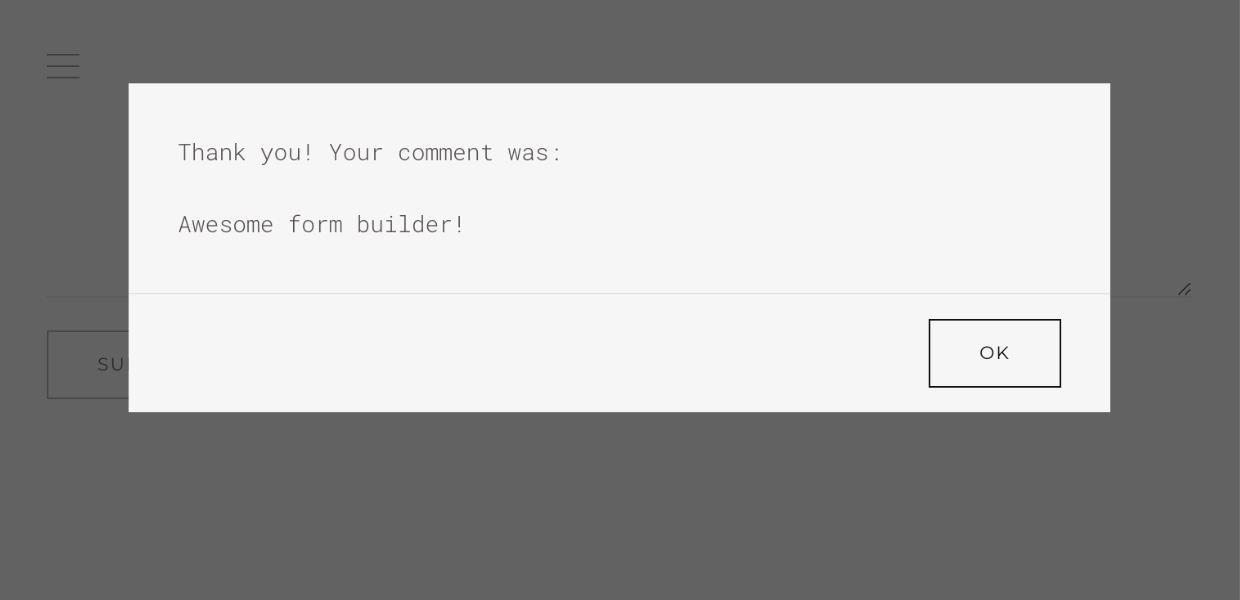
Test The Submission
Let's give it a try!

- Locate the form in the builder preview.
- Input a message in the Comment textarea and Submit.
You should see a modal with the submitted message!