Essentials for YOOtheme Pro
Device Rule
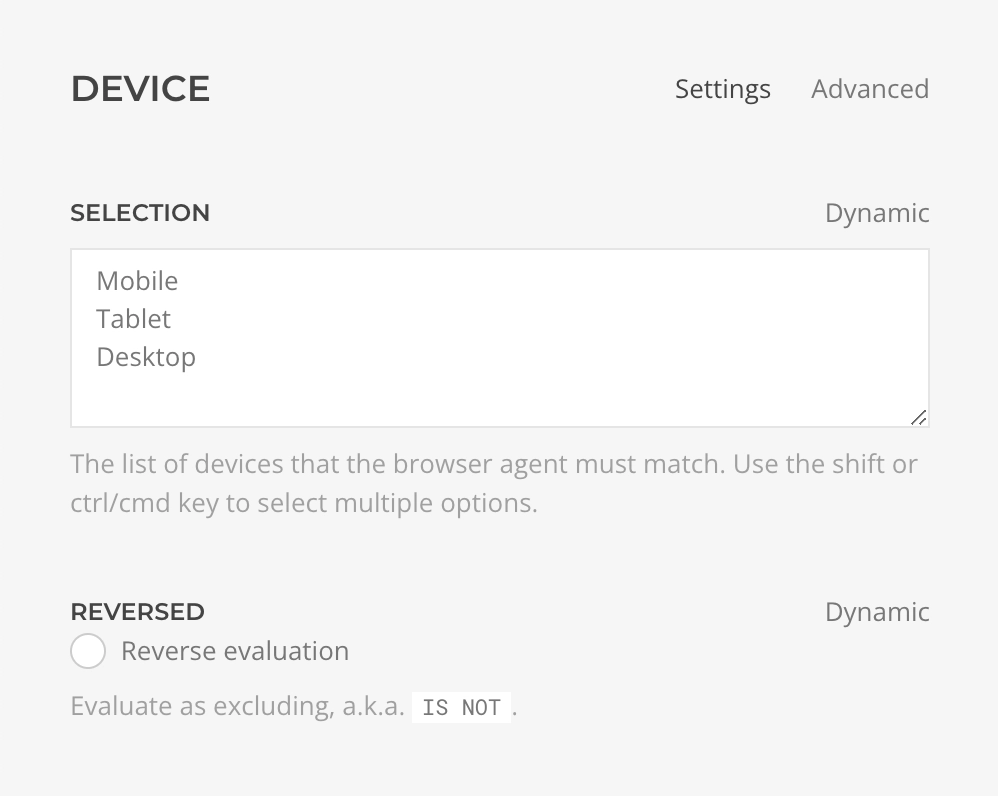
The Device Rule evaluates whether the browser agent matches one of the selected device types: Mobile, Tablet, or Desktop. This evaluation occurs server-side by analyzing the user agent string provided in the browser's request headers. The rule offers a straightforward way to tailor content or functionality based on the user's device type, enabling responsive design strategies beyond mere CSS media queries.
Limited Detection
Notice that browser detection is not always accurate, users can setup their browser to mimic other agents.

| Setting | Description | Required | Dynamic |
|---|---|---|---|
| Selection | The device types that the browser agent must match, at least one, for the condition to be considered valid. . | ✓ | ✓ |
| Reversed | Whether the evaluation result should be returned reversed. Use it to set a condition as IS NOT. | ✓ |